
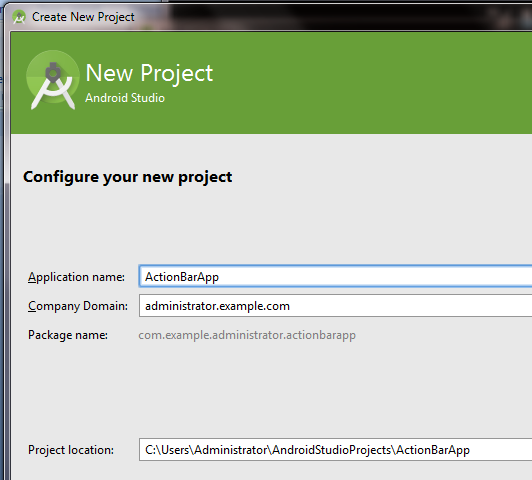
- Construct a new user interface file appstudio full#
- Construct a new user interface file appstudio code#
- Construct a new user interface file appstudio windows#
This deployment option is also ready to use for all devices, just like deployment via AppStudio Player. This deployment option is ideal for developers, app testers, contractors, clients, and to garner stakeholder feedback. – Custom player AppStudio Player | Deploymentĭeploying your app on AppStudio Player means it’s immediately ready to use on all devices including desktops, phones and tablets. Simply choose your template, adjust settings, test it out, generate your installation files, and finally publish to the store of your choosing. When it’s time to construct a new part of your user interface or rebuild an existing one, you can use SwiftUI while keeping the rest of your codebase.Īnd if you want to use an interface element that isn’t offered in SwiftUI, you can mix and match SwiftUI with UIKit and AppKit to take advantage of the best of all worlds.AppStudio for ArcGIS allows users to build native apps and deploy them across several devices and platforms including Android, iOS, Windows, OS X, and Linux. SwiftUI is designed to work alongside UIKit and AppKit, so you can adopt it incrementally in your existing apps. Previews can also display your UI in any device and any orientation. You can now create one or many previews of any SwiftUI views to get sample data, and configure almost anything your users might see, such as large fonts, localizations, or Dark Mode.
Construct a new user interface file appstudio code#
And Xcode can swap edited code directly in your live app using dynamic replacement. The design canvas you see isn’t just an approximation of your user interface - it’s your live app. The Swift compiler and runtime are fully embedded throughout Xcode, so your app is constantly being built and run. Xcode recompiles your changes instantly and inserts them into a running version of your app - visible, and editable at all times.ĭynamic replacement.

Code is instantly visible as a preview as you type and you can even view your UI in multiple configurations, such as light and dark appearance. As you work in the design canvas, everything you edit is completely in sync with the code in the adjoining editor. Xcode includes intuitive design tools that make it easy to build interfaces with SwiftUI. With animation this easy, you’ll be looking for new ways to make your app come alive. At runtime, the system handles all of the steps needed to create a smooth movement, even dealing with user interaction and state changes mid-animation. Easily add animation to almost any control and choose a collection of ready-to-use effects with only a few lines of code. This declarative style even applies to complex concepts like animation. Your code is simpler and easier to read than ever before, saving you time and maintenance. For example, you can write that you want a list of items consisting of text fields, then describe alignment, font, and color for each field. SwiftUI uses a declarative syntax, so you can simply state what your user interface should do. efficiently fetches filtered and sorted data for your views and refreshes in response to changes. Data modeled with is observed by SwiftUI automatically. SwiftUI makes it easy to get started using SwiftData with just a single line of code.

SwiftUI can adapt your widget’s color and spacing based on context across platforms. Bring your widgets to new places like StandBy on iPhone, the Lock Screen on iPad, and the desktop on Mac. Interactive widgetsĬreate interactive widgets using Button and Toggle.
Construct a new user interface file appstudio full#
And you can use SwiftUI and RealityKit together to build Full Space immersive experiences.

Use RealityView to bring in RealityKit content alongside your views and controls.
Construct a new user interface file appstudio windows#
When you recompile your SwiftUI apps for visionOS, you can add depth and 3D objects to windows or present volumes. Use to enable SwiftUI to automatically detect which fields are accessed by your views and speed up rendering by only redrawing when necessary.

SwiftUI automatically transfers the velocity of a user gesture to your animations so your app feels fluid and natural. Use phases to create sequences of animations, or create multiple animation tracks using keyframes. Build sophisticated animations with expanded animation support.


 0 kommentar(er)
0 kommentar(er)
